您的位置:主页 > 营销知识 > 建站资讯 > 查遗补漏!网页设计过程中需要注意的12个常见问题
网页设计说简单也简单,说麻烦也麻烦。同类型的网站大同小异,但是在具体问题和细节上,需要具体考虑和对待的问题一点也不少。面对这些不知道何时就会跳出来的问题,我列了一个常见的注意事项清单,便于在每个网页设计项目中参考、排查问题。
1、无论在什么设备上,尽量提供类似的体验
用户可能会从不同的设备上访问你的网站,可能在桌面端上,笔记本电脑、平板电脑和手机上,甚至有可能在智能手表上打开你的网站。而作为用户体验设计的工作目标之一,就是尽量确保无论在哪个设备上打开,都能给用户以类似、相对一致的体验。

如果用户需要在手机上查看你的网站,那么他应该能够像在家里的电脑上查看的时候那样,找打所有他希望能找到的内容。
2、清晰而易用的导航设计
导航是网页可用性的基石。如果用户无法通过导航找到自己想要的内容,那么无论网站设计多好,都是不达标的。所以,你的网站导航应该符合下面的特征:
·简单(每个网站都应该具备简单明了的结构)
·清晰(导航的选项对于用户而言应该是不言自明的)
·一致(导航在各个页面上应该都是一致的)
这样的导航能够让用户尽可能少的点击用来抵达他们要去的页面。
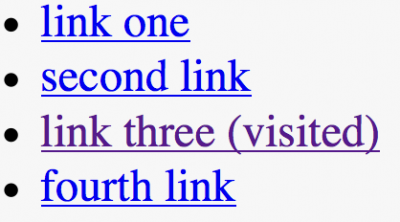
3、让已访问的链接显示为别的色彩
每个网站当中各种链接都不少。为了和文本区分开来,链接通常色彩不一样,如果用户点击之后再返回,链接色彩不作区分的话,用户可能会无意中重复访问相同的页面。所以,让已访问过的链接显示为其他的色彩,让用户更好地决定下一步点击哪里。

4、让用户更容易扫视页面
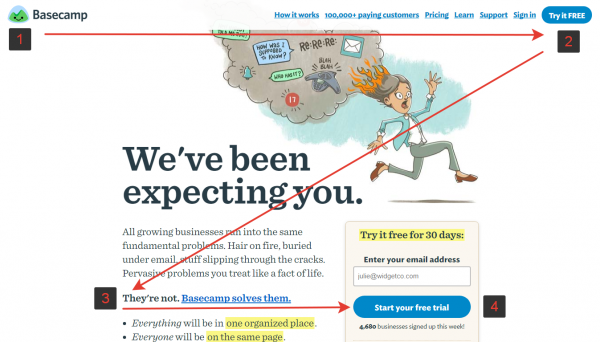
当用户刚刚开始打开网页的时候,可能会倾向于快速扫视整个页面,而非通读所有内容。当用户想要快速判断出他们想要的内容在哪里的时候,就需要快速扫视、定位。作为设计师,让页面的层次结构足够清晰,才能让用户更清晰地快速获取信息。如何将内容按照重要性、有层次地呈现出来,还是挺考验网页设计师的权衡能力的。

将屏幕标题、登录表单、导航类目和其他的关键内容设置为视觉焦点,便于用户发现。
5、仔细检查所有链接
当链接所指向的页面不存在的时候,用户所打开的页面就会自然地变为404了,而这种情况是一定会让用户产生沮丧的情绪的。为了避免用户在浏览过程中因此对你的网站产生失望的情绪,请务必确保没个链接都指向正确的页面。

6、确保元素的视觉和功能表里如一
许多元素的外观特征会呈现出它功能性的一面,这也就是我们常说的显而易见、不言自明的设计。链接通常会呈现成特定的色彩,带有下划线,如果你的内容文本中有这么一段文字拥有这样的特征,用户通常会认为它是一个链接。如果点击的时候发现它无法跳转,会让人有“被欺骗”的感觉。用户需要知道哪些内容是可点击的,而哪些只是强调,设计要表里如一。

7、不要让你的用户长时间等待加载
不论是面对APP还是网页,用户的耐心都非常之有限。有研究表明,7秒的等待几乎是用户的等待极限,而10秒的加载时间,只会让绝大多数的用户关闭页面,再精美的加载动画都安抚不了用户的烦躁。所以,不要让你的用户等待加载,尤其是这个加载时间很长的时候。相关的应对策略很多,比如你可以采用占位符先显示布局,逐步加载内容,至少让用户知道,这个过程正在推进。

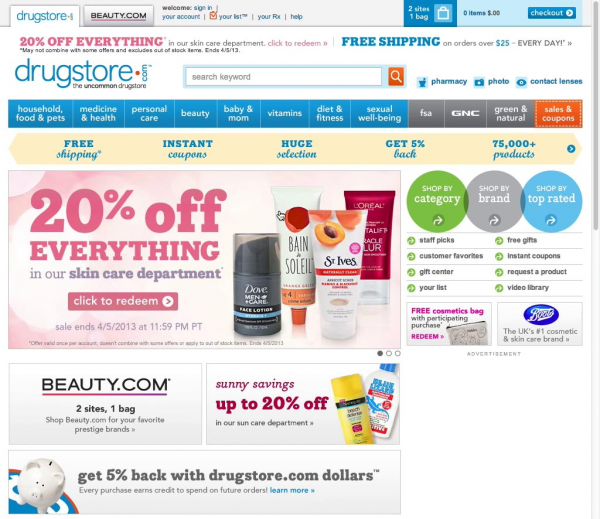
8、不要让促销广告盖住内容
现实生活中广告已经让人难以忍受了,如果你的网页中广告居然挡住了主要内容,这几乎是逼着你的用户生气关闭页面,,这样换来的广告营收从某种意义上也是饮鸩止渴。

版权申明:本站部分文章来自互联网,如有侵权,请联系我们客服,我们收到后立即删除 谢谢
原文标题:查遗补漏!网页设计过程中需要注意的12个常见问题上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号