您的位置:主页 > 营销知识 > 建站资讯 > 如何设计 “简单高效” 的数据可视化系统?
数据可视化产品设计的关键在于“简单、高效”,文章就如何设计数据可视化产品做了相关分享,希望对你有益。

数据可视化,是将数据信息以直观的图标、图形展示出来的一种表现形式。
数据可视化系统,只是我们通俗的说法,它其实是一种数据产品,核心是发挥数据的价值去辅助用户更优的做决策。
面对这类产品,交互设计师的挑战之一是如何做到“简单和高效”。
今天来聊聊这个话题。
一、简单
数据产品,最核心的信息元素是“数据”。
怎样简单的呈现数据信息呢?我们仍然可以沿用简约之上的四策略——转移、组织、隐藏、删除。
原则1:转移
转移,是为了把正确的功能,放到正确的平台或系统中。
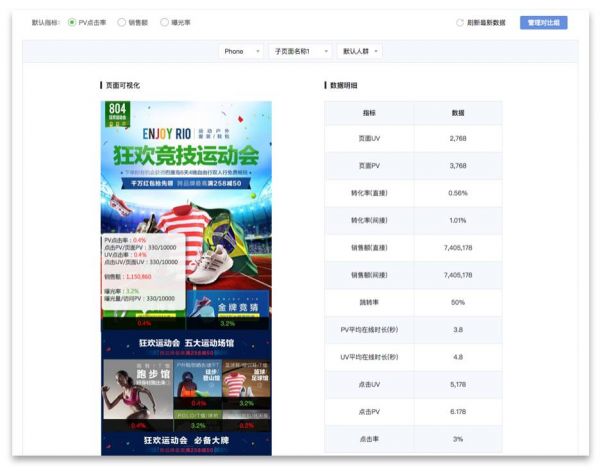
比如,有个需求是展示广告位/运营位的数据,辅助运营同事根据数据情况调整它们的位置或图片素材。
产品提供的广告位/运营位的数据指标有:曝光量PV、点击量PV、点击率PV、曝光量UV、点击量UV、点击率UV。
这是PV和UV维度的关于“图片点击效果”的数据。那么,这些数据是否要全部展示给用户呢?
我们找到目标用户——运营人员,了解他们看数据的习惯、关注的数据,得知他们一般以PV维度的曝光量、点击量、点击率来评估运营位的效果,UV维度比较少关注。
所以,我们的处理方式是,将UV维度的数据进行“转移”,在另一个次要功能“导出数据”中体现。也就是,用户“导出数据”时,才会获得最完整的数据;在界面上,只展示PV维度的数据。
原则2:隐藏
隐藏的方式有几种:
渐进显示,核心的控制部件,为主流用户使用的,展示出来;扩展性的精确的控制部件,专家用户使用的,隐藏起来。
阶段展示,随着用户逐步深入界面,展示相应的内容,比如步骤向导。
适时出现,虽然隐藏功能,但是会在你需要时出现在合适的位置上。
提示和线索,将隐藏的功能处理的很优雅,让功能容易找到,放在哪里比做多大要重要很多。
举个例子:
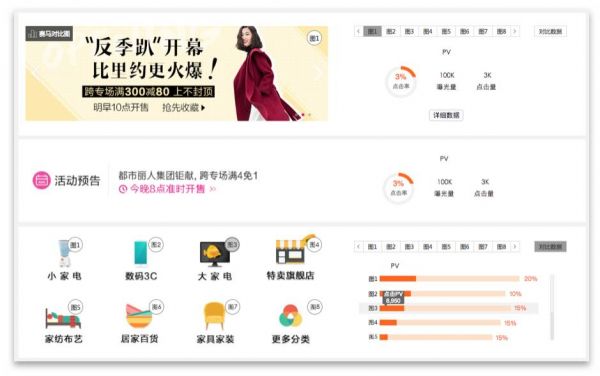
某个需求是,让运营人员了解专题页面各个点击位的数据。不同点击位,用户关注的数据有所差异。头图、导航等组件主要关注点击和曝光;商品楼层、档期楼层除了关注点击和曝光,还会关注售卖情况。这些数据指标最少4个、最多9个。
设计难点在于,数据指标很多、点击位排版布局多样的情况下,如何展示数据,并体现数据与点击位的一一对应关系。
最终我们的方案是,点击位的图片上默认只显示一个默认的关键指标,鼠标滑过时显示完整的数据指标。考虑到不同的坑位用户关注的关键指标不同,支持切换展示在图片上的默认指标。
这也是运用了渐进显示、适时出现的隐藏方式。

原则3:组织
组织,是我们常用的一种原则,通过对信息进行归类,将相关的内容临近展示,并按照优先级来调整信息之间的顺序。
同样是以数据指标为例,产品给过来的指标可能是零散的、无关联的、无优先级的,那设计师需要去理清它们之间的关系、了解它们的优先级,再对信息进行组织。
原则4:删除
做加法容易,做减法难。产品经理常常会想出各种功能,觉得这是用户需要的。但真的是这样吗?
作为交互设计师,我们也需要去了解需求的目标用户是谁,场景是什么,痛点是什么,痛点背后的原因是什么,所提出的功能、解决方案是否真的能从根本上解决用户的痛点。
避免为了解决一个问题,带来更多问题。
所以在承接需求时,要多问为什么,勇于去和各方讨论,规避、去掉伪需求。
二、高效
1、选择合适的可视化图表
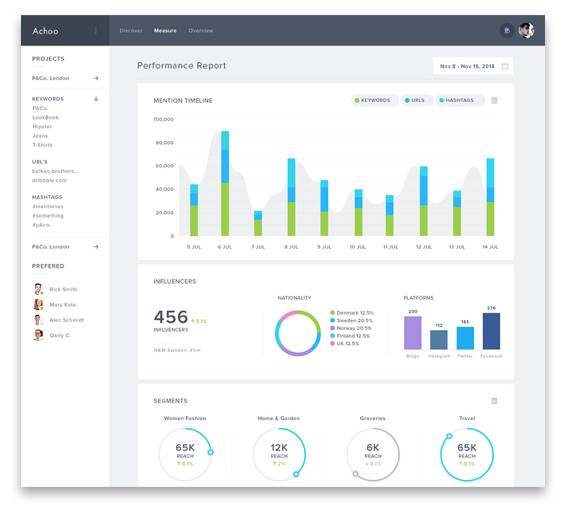
最初接触数据可视化项目,会不自觉地陷入酷炫的图表中,希望选择柱状图、饼图等形式来呈现数据。
比如这样:

但越是追求形式的可视化,反倒越会陷入误区。
还是上面提到的例子,需求是展示广告位/运营位的数据,辅助运营同事根据数据情况调整它们的位置或图片素材。
A.最初的方案
用饼图、柱状图来体现点击率的数值。

柱状图,可以用来对比柱状图之间的大小、也可以看到变化趋势;环形图,通常用来表示百分占比。
两种图表方式,放在这里似乎合适。
但问题是什么呢?点击率的数值差别不大,且通常百分占比只有个位数,用环形图难以直观的体现差别,,用柱状图也难以形成鲜明的对比。
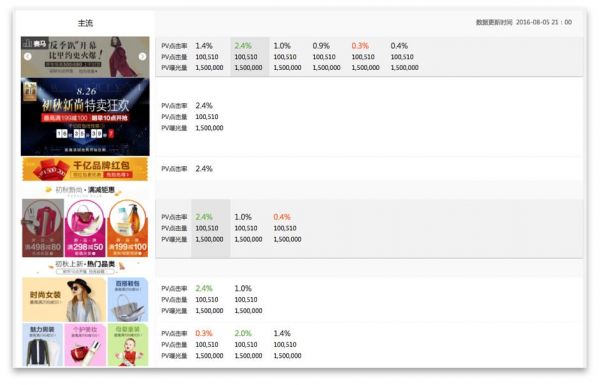
B.优化方案
回到源头来想,图表的形式,只是为了服务于目标,最重要的是将用户关注的结论凸显出来,并不一定要用酷炫的样式。
对这个需求而言,用户的目标,是去了解同一个运营位,不同坑位之间图片的点击效果的差别。
重新分析各种可视化呈现方式的优劣,我发现表格虽简单但同样能达到效果。
所以,最终我采用了最普通的表格,将用户最为关注的点击率最高、最低的数字,分别用绿色、红色标注出来。

2、给用户结论,而不仅仅是数据
用户的行为是看数据,但目标并不是看数据本身,而是希望透过数据去得出某个结论,然后去指导后续的行为、更好的做决策。
所以,为了让用户更高效,关键的一点是,去挖掘用户浏览数据背后的目标,给用户最终的结论。
版权申明:本站部分文章来自互联网,如有侵权,请联系我们客服,我们收到后立即删除 谢谢
原文标题:如何设计 “简单高效” 的数据可视化系统?上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号