您的位置:主页 > 营销知识 > 建站资讯 > APP导航设计模式与信息布局设计模式
因为最近接触到APP设计类似的工作,所以我来梳理一下如今市面上流行的APP导航设计模式以及信息布局设计模式。因为还没有深刻体会到每一种设计的优缺点以及适用场景,所以这里主要的任务是梳理APP的布局设计有哪些。

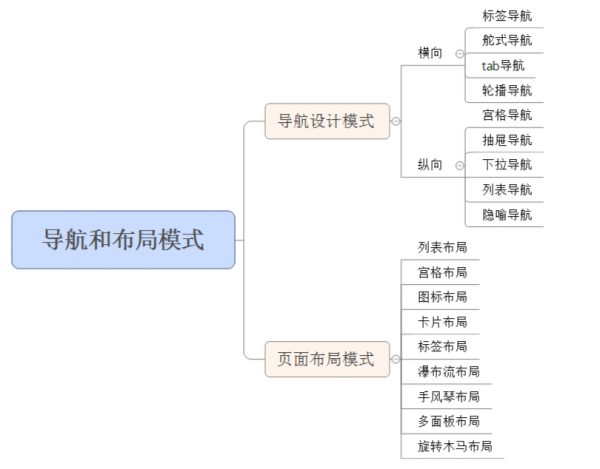
下图为本文的结构图:

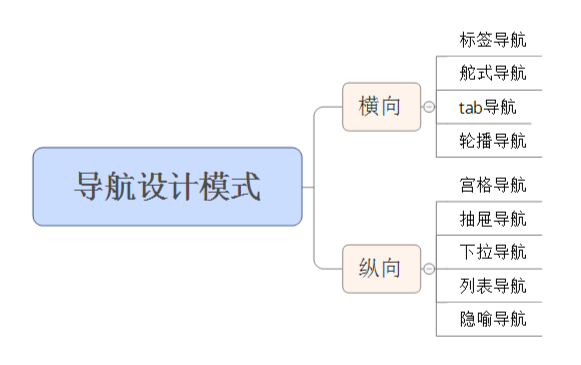
导航设计


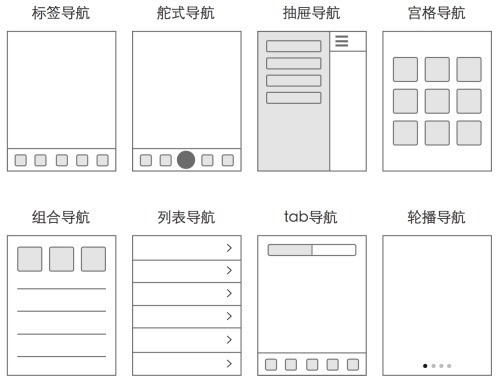
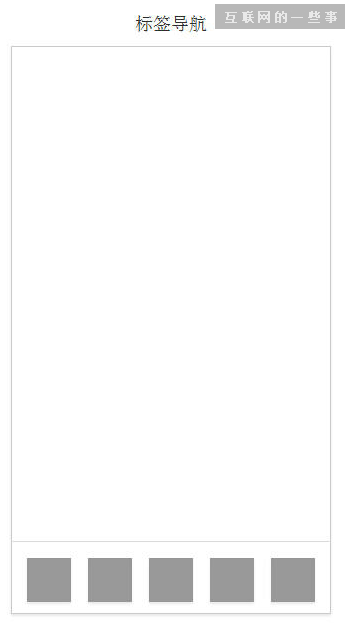
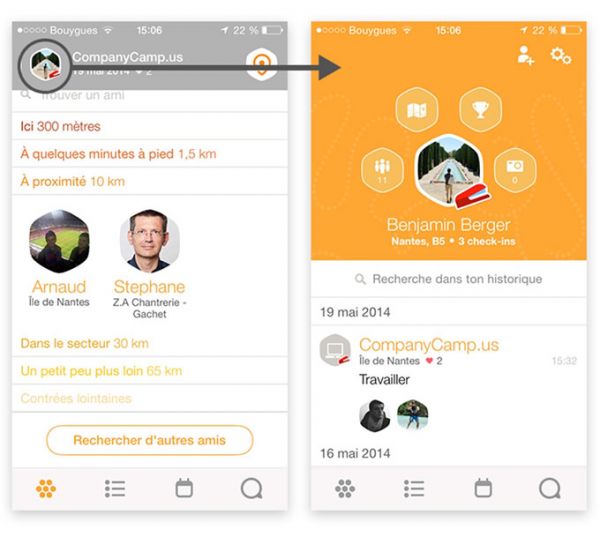
标签导航(选项卡导航)
将入口放在页面底部,形成标签导航,这是现在市面上比较流行的一种导航模式,几乎所有APP都有应用到。优点显而易见,让用户一进入APP就能对APP的结构有一个初步的认识,简单易懂。通常这种导航方式底部的标签选项不会超过5个,如果超过五个就会考虑适用舵式导航。


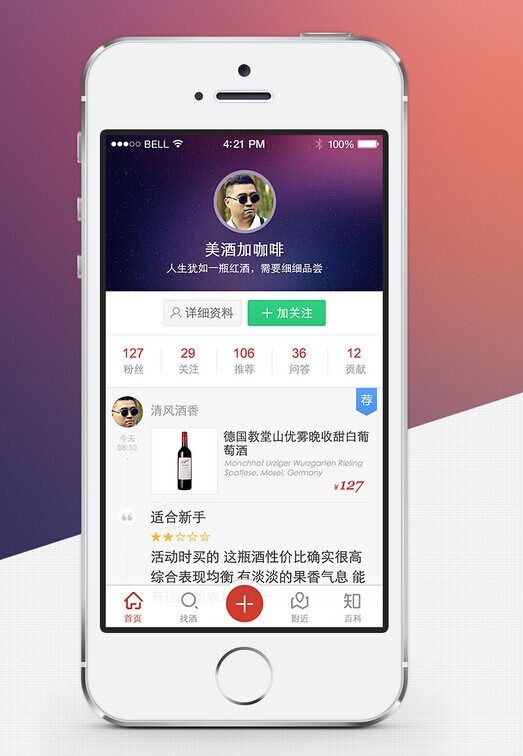
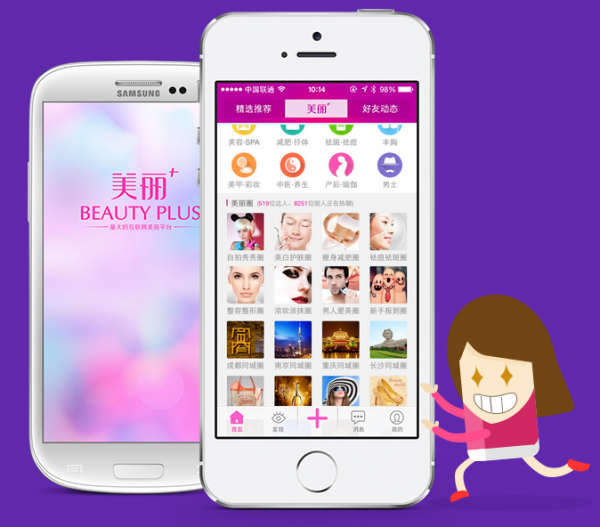
舵式导航
与标签导航类似,但是其中一个导航标签蕴含更多的操作选项,也可以理解为标签中蕴含更多二级导航标签,可以让导航栏简洁高效,避免拥挤,又可以突出常用功能。


其中,舵式导航中蕴含二级导航标签的标签可以单独成为一种导航——点聚导航,适用于因为内容的展示,要求界面有极高的简洁性的APP。印象笔记的APP版本就是一个典型的点聚导航,印象笔记是个特别的例子,不仅用点聚导航作为一级导航,还用了抽屉导航作为二级导航,应该是为了最大程度保持产品的简洁性。


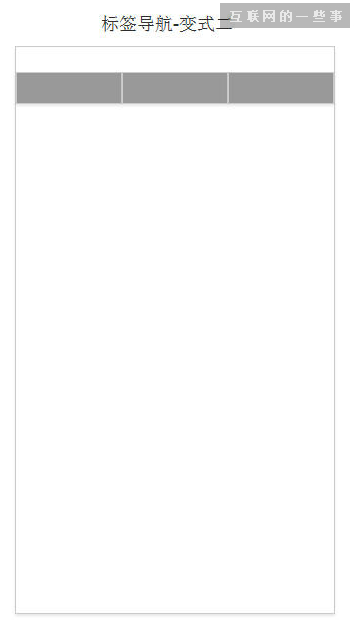
tab标签导航
将标签放到界面的上方,就会形成tab标签导航,这种导航适用于类目较多的APP作为二级导航梳理页面逻辑,布局清晰。作为一个二级导航,顶部标签导航应用于多种情境下,可以固定数量,展示有限的几个标签。也可以扩大一定的数量,变成向左滑动展现更多标签,十分灵活,但是因为在手机中左右滑动不如上下滑动方便,因此,个人认为还是不要展开太多标签。



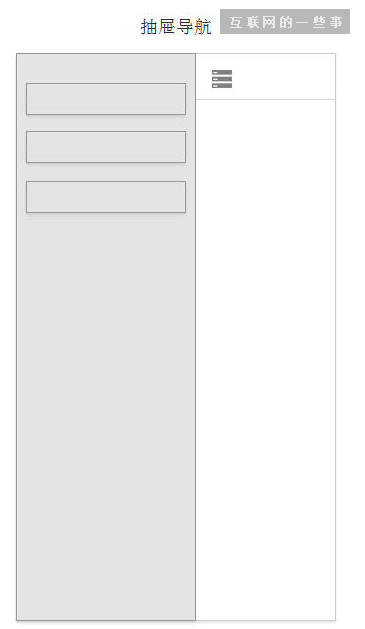
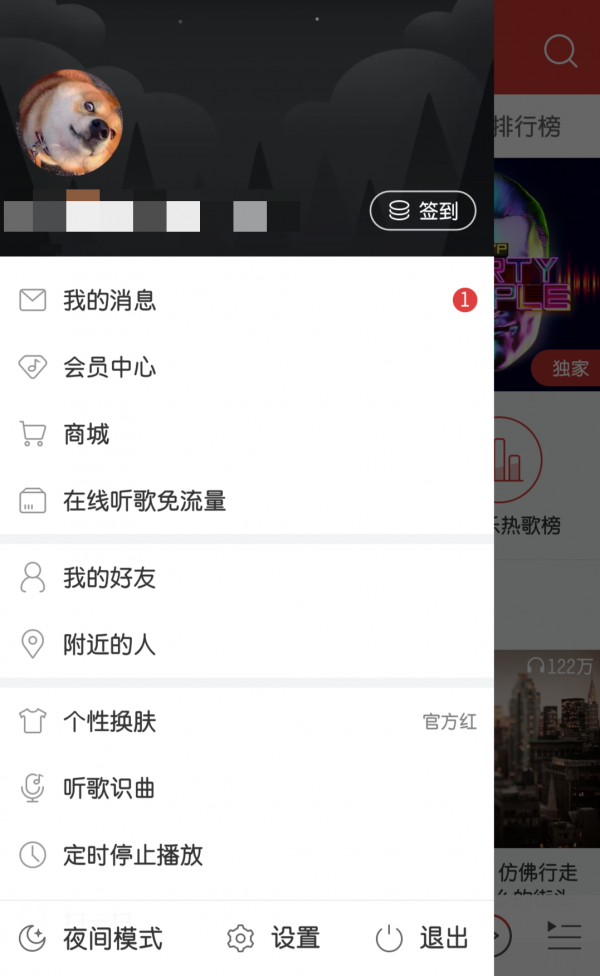
抽屉导航
抽屉导航是将菜单隐藏在当前页面后,点击导航入口即可像拉抽屉一样拉出菜单。抽屉导航一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,优点是可以节省页面空间,比较适合于不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏。


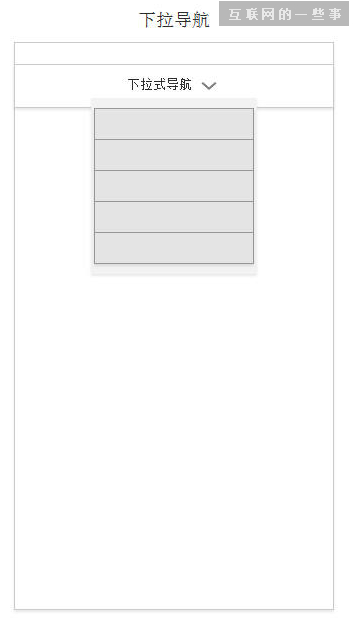
下拉导航
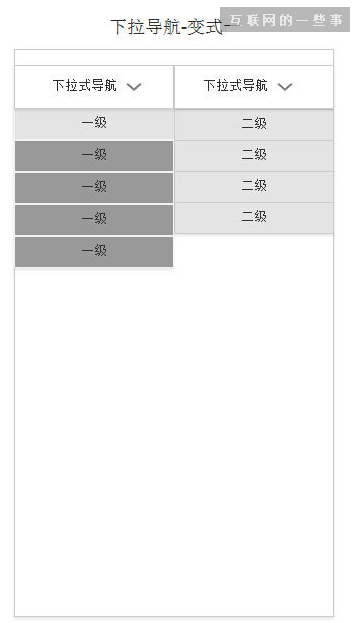
一般位于产品顶部,通过点击呼出导航菜单。导航菜单以浮窗形式位于界面上层,可通过点击导航菜单以外的区域使其收起。下拉导航的菜单与界面的连贯性比抽屉式要好,容易让用户感知当前位置。但由于是位于屏幕上方,相对隐蔽而且不能结合手势操作,所以该菜单形式也不适合于频繁的切换功能使用。考虑到导航菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。下拉导航还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商产品中比较常见,因为品类和筛选条件众多。



宫格导航
版权申明:本站部分文章来自互联网,如有侵权,请联系我们客服,我们收到后立即删除 谢谢
原文标题:APP导航设计模式与信息布局设计模式上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号