您的位置:主页 > 营销知识 > 建站资讯 > 2017年过半 设计师们都跟着这些趋势做设计
设计趋势直接反映着网页设计在技术和风格上的演化方向,也是大众在网页和UI设计审美上的风向标。2017年过半,网页和UI设计趋势也日渐明朗,几种不同的设计趋势也已经成为2017年网页和UI中必不可少的元素,这些元素主要体现在导航设计、配色和排版上,你会在今年的优秀的设计作品中看到。
当然,和所有的设计手法一样,几乎所有的设计趋势都有其特有的使用场景,用来搭配不同的风格,应对不同的设计语境。所以,千万不要将这些流行的设计趋势一次都用上!挑选合适的搭配你的设计项目,才能真正出彩~
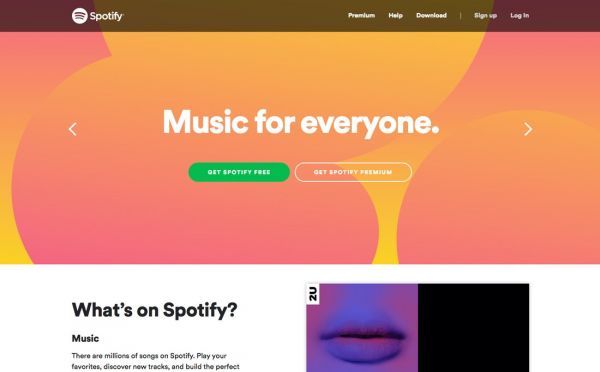
1、空间共享式排版


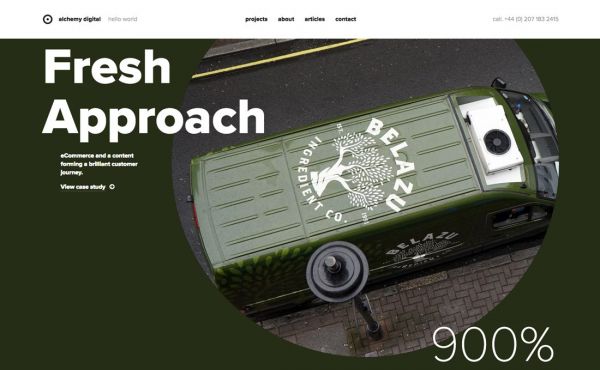
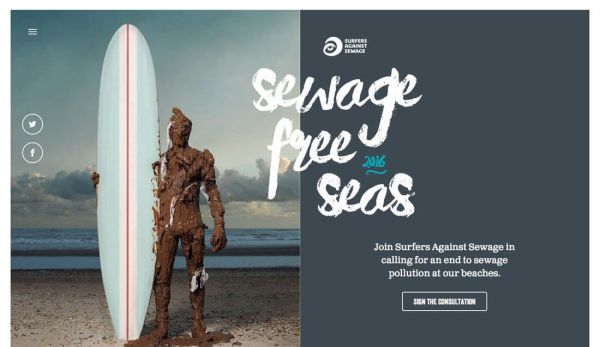
所谓空间共享式的排版,指的是文本等设计元素,不再拘泥于特定的区域,而是打破空间限制,开始横跨多个元素、多个区域,以入侵式的姿态、错落式的排版,呈现出一种独特的视觉美感。
不过,打破空间容易,呈现美感就难了。横跨多个空间的文本为整个排版增加了视觉美感,同时让整个设计更为动态。瞩目的文本和超大的字体本身就非常容易引起人注意,他们连同背景的不同区块,一同被用户注意到,成为了视觉焦点。
为了充分利用这一趋势,你需要在排版和配色上有所注意。背景的图片和色块元素应该接近,但是要和前景的文本构成对比,这样才能保证整体的可读性和易读性。
在绝大多数的设计当中,前景的文本内容会选择最常见的黑色和白色,这样能让背景不同区域的配色拥有更大的选择空间——因为文本的可读性才是空间共享式排版的重难点!
另外,空间共享式排版的设计重心是视觉流,它应该引导用户关注最关键最重要的内容。
空间共享式排版的设计技巧:《小技巧,上海网站建设,新趋势!简单有效的空间共享式网页排版》
2、多边形元素


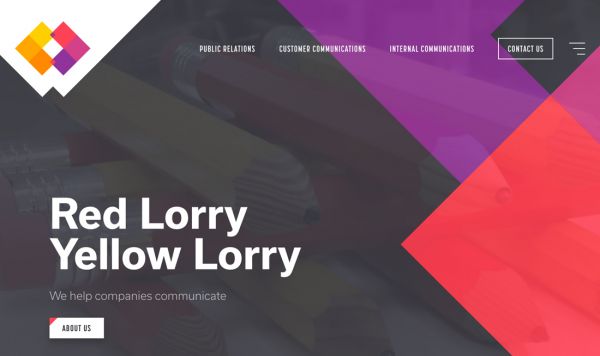
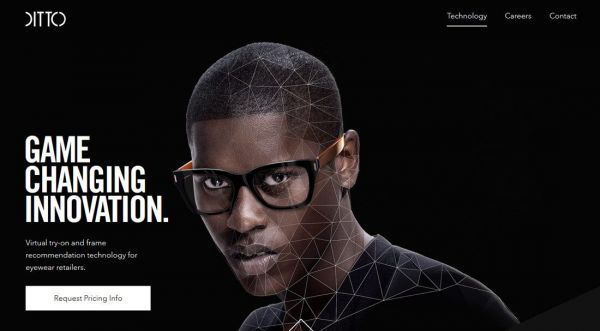
相比于醒目的空间共享式排版,多边形元素对于设计领域的入侵更加多样,也更加润物细无声。从大面积覆盖式的多边形区块,到多样的多边形叠加元素,再到细小的装饰性元素,多边形几乎无处不在。
多边形元素的优势在于它的多样,几乎可以运用到任何地方,从视频、图片到文本都可以和它构成搭配,不同的配色方案和排版中它也可以见缝插针地加入进去。当然,前提是合理地运用。
我们常说的多边形,是在二维平面内多条直线线段首尾衔接构成的中空闭合图形。在实际设计中,它的形状多样,有的中空,有的则填充了色彩,有时候单个存在,有时候会是成片的多边形构成更为复杂的视觉效果,比如3D的视效。
多边形本身就可以给我们提供足够多的灵感,多种多样的多边形本身就能以多样的方式让乏味的设计变得有趣。
多边形元素的正确用法:《漫山遍野的多边形元素,正在入侵每一份设计稿》
3. 渐变


扁平化设计前几年刚刚崛起之时,阴影和渐变的缺失,使得那几年当中的许多设计显得颇为乏味。从去年开始,渐变逐步开始回归主流设计,重新回归的渐变设计比起以往要微妙了不少。
进入2017年之后,渐变元素开始出现在你能想像到的任何一个角落,背景,图标,图片,甚至一些文字上都能看到渐变的影子。相比于上一个时代的渐变,再次回归的渐变显得更加微妙而有趣,相比流行于80年代的设计,今天的渐变不再追求大梯度的色彩变化,通常只是两种色彩之间的柔和渐变。
虽然现在的渐变几乎在任何设计元素上都有不俗的表现,但是它们通常在较小的元素上表现更好,对于图片和背景这样的大元素而言,流行的玩法是将双色渐变叠加在上面。
渐变是这样回来的:《变化之美!重新回归主流的渐变色设计趋势》
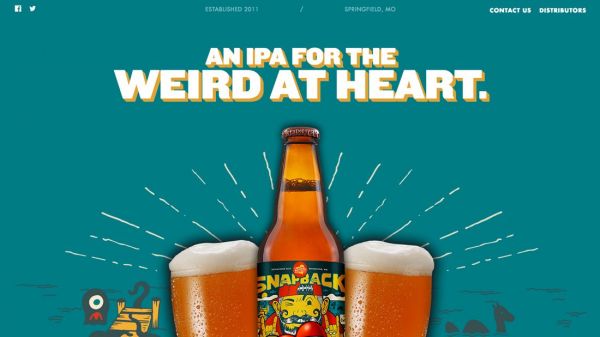
4、大胆的用色


比起以往更加大胆的用色似乎越来越多了,它们不再只出现在复古渐变的设计当中。明亮的背景,醒目的按钮,饱和度高的惊人的色彩裹挟着不同的设计元素,几乎要跳到你的眼睛当中。而随着这种用色趋势而流行的设计元素你可能并不一定喜欢:霓虹色图片和霓虹色字体。
当然,大胆的用色还是有规律可循的:
·调用品牌配色中最明亮的颜色
·使用高饱和度的色彩来强调
·使用明亮的色彩来做提亮色
·如果找不到亮色可用的地方,可以试着将他们运用在图片和照片中
·将明亮的色彩和黑色或者白色结合起来使用
·有目地的使用特定的亮色
搞定霓虹色:《风骚一点!在网页中玩转霓虹色的正确姿势》
5、实验性的导航模式
原文标题:2017年过半 设计师们都跟着这些趋势做设计上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号