您的位置:主页 > 营销知识 > 建站资讯 > 跨屏幕的响应式设计 八方面来设计好用户体验
跨设备、多屏幕、响应式的产品,无论是APP还是网页,需要产品设计师、用户体验设计师能够始终将终端用户的体验,牢记在心。

现在的响应式的设计已经很成熟了,一整套设计方案,小到智能手表的屏幕,大到电视显示屏,还兼顾到更普遍存在的智能手机、平板和电脑屏幕。在很多人看来,跨屏幕的响应式设计,只是一套内容调整大小就可以“适配”了,但实际上,它所牵涉到的因素非常的复杂:设计师需要通过设计让内容在不同的平台上体验最大化,确保让用户在任何一个屏幕上看到内容的时候,会觉得这些内容就是为这个平台而设计的,而不是单纯的缩放而来。
这种无缝的体验,才是跨屏幕设计的真正难点所在。想要制定一套针对不同设备和屏幕的设计方案,你需要一整套的策略。
1、确定核心的用户体验
虽然用户体验是无处不在的,但是对于特定产品,最核心的体验是存在的。产品通常是用来解决用户所面临的特定问题的,它的这一特质让产品变得有意义。关键的内容和关键的功能的组合,通常构成了产品的核心用户体验。如果你并没有想明白这个问题,不妨问问自己:用户需要完成哪些最常见/最重要的任务?找到问题的答案之后,你的产品就应当从各个方面、各个渠道,完整而全面地支撑这些功能,帮助用户完成这些任务。举个例子,Uber 的核心用户体验是随时随地地叫车,无论设备的屏幕大小如何,你进行的设计全部都应该围绕着这个需求和功能来进行。

叫车是Uber的核心功能,即使使用Apple Watch 都应该顺利地完成这个任务。
2、敲定你的产品所覆盖的设备类型
现在的移动端设备屏幕尺寸各不相同,单独为某一个设备设计内容无疑是不经济的。根据你的产品覆盖人群、受众分类、使用场景,综合考虑你的内容会优先呈现在哪些设备和平台上,然后有意识地筛选出常见的设备类型:
手机
平板
桌面端
智能电视
智能手表
……

不同的设备组合通常是基于不同的场景、需求和服务来构成的,用户会针对不同的屏幕进行不同模式的交互,甚至处理的内容也会有差异。比如说,在手机上,用户更加倾向于使用轻量级的任务,并且进行一定量的沟通和交流。在平板上,用户行为更多集中在内容消费上,并且目前平板的使用量被认为在逐步降低。桌面端依然是用户完成较为专业、复杂任务的首选平台,足以应付复杂多样的内容。了解各种设备类型和使用场景是用来构建用户体验的关键。
3、针对不同内容来匹配用户体验
搞清楚产品本身的核心用户体验之后,选取你的用户群体所使用的硬件设备,这个时候你应该了解每种不同的设备所使用的场景,设备使用的环境和场景是设计的重要依据。
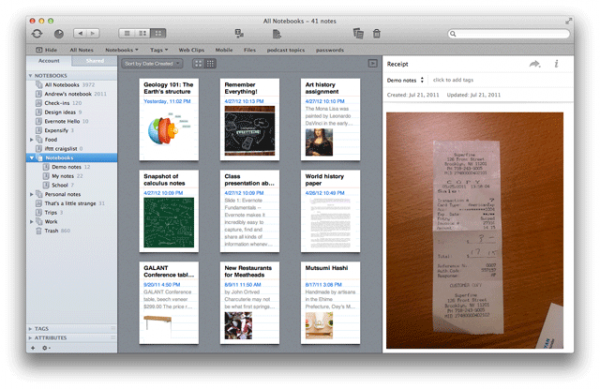
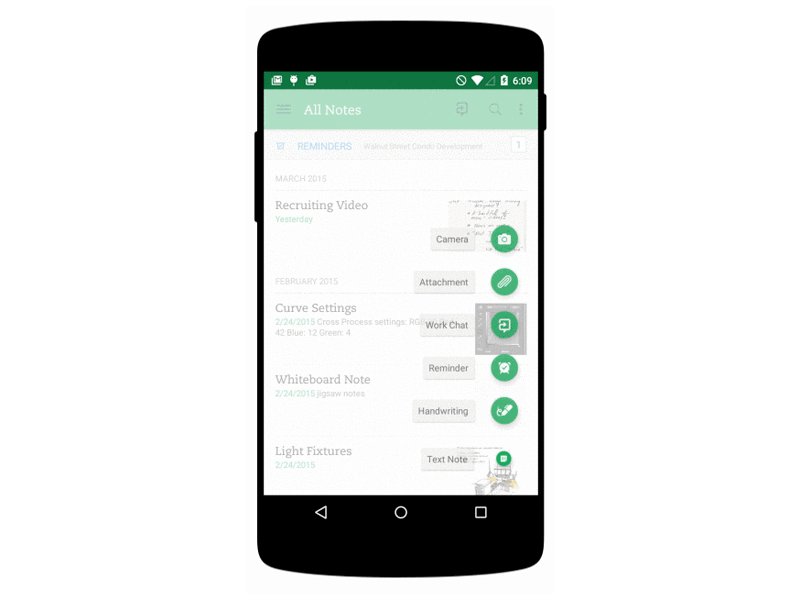
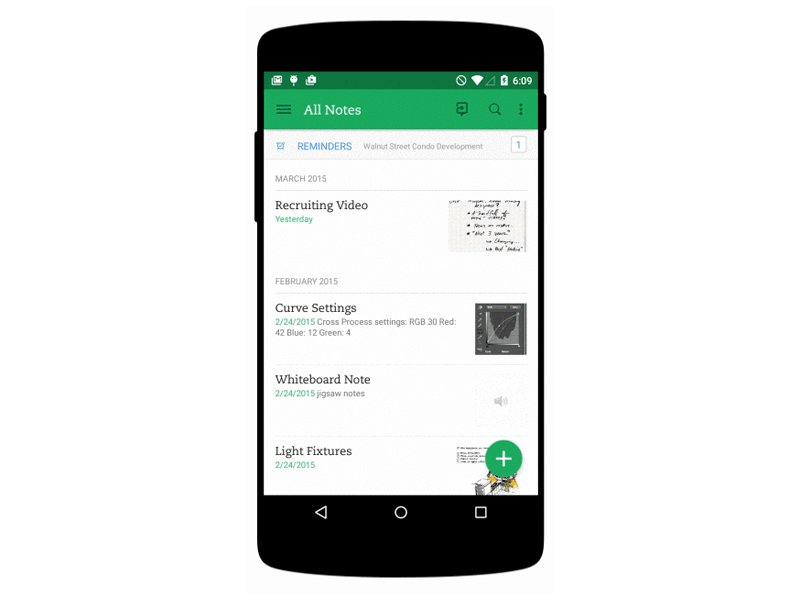
并非所有的内容都符合不同设备的使用场景,比如智能手表就不适合展示大量的文本内容。你的产品所覆盖的设备组当中,上海建站,每种设备的使用场景不同,应该匹配的用户体验也不一样。移动端用户和桌面端用户的需求就是不同的,场景差异也很大。以Evernote 为例,它可以在多种不同类型的设备之间同步和切换,其桌面端版本就针对用户的内容需求进行了优化:

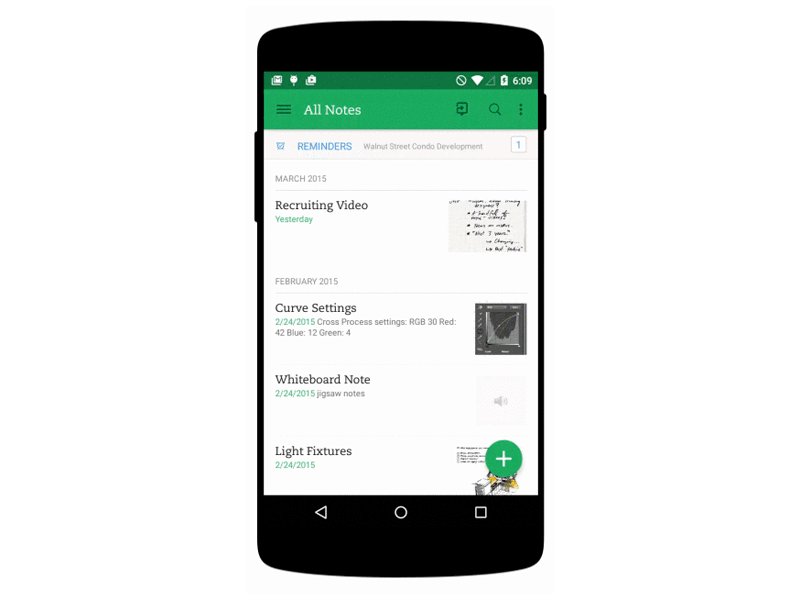
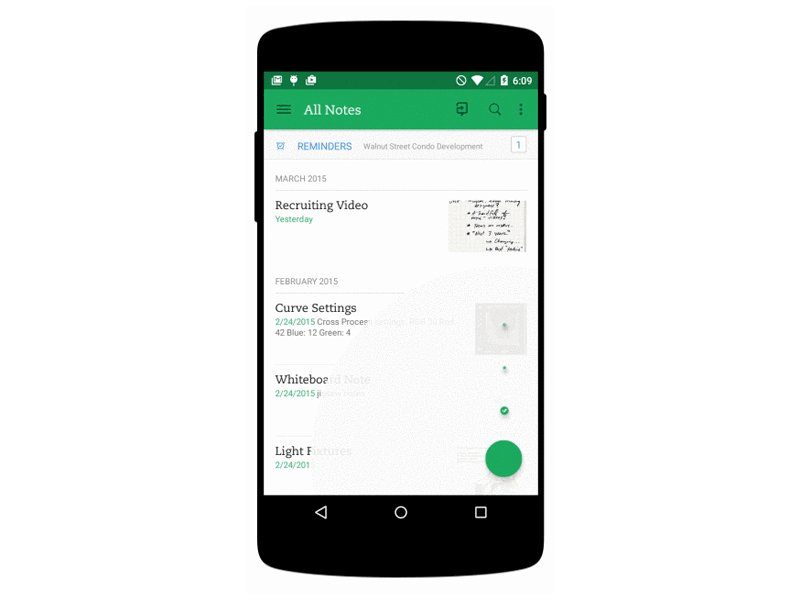
Evernote 的桌面端应用程序针对阅读性的内容和多媒体进行了优化,而移动端的Evernote 则强化了拍摄记录、图片和音频记录的功能:

Evernote 的开发团队无疑是仔细考虑过移动端的使用场景,所以充分利用了移动端设备功能,让用户采用最快速有效的方法来保存想法(文本笔记,拍照,设置提醒)。
其次,不同的设备屏幕具备不同的输入方式。以触摸屏为例,设计师如果忽略输入方式上的独特性,常常会在设计的时候出现下面的问题:
(1)过小的点击触发区域
按钮和可点击的元素(比如CTA按钮)必须有足够大的尺寸,一般说来,直径超过7mm的按钮就具备可用性,但是最好控制在10mm以上。

(2)将元素放得太靠近
原文标题:跨屏幕的响应式设计 八方面来设计好用户体验上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号