您的位置:主页 > 营销知识 > 建站资讯 > 2017年6月的这些设计圈干货 你就别错过了~
干货素材永远都不嫌多!所以,6月的设计圈干货是你绝对不会错过的,是吧?这个月的合集和以往一样给力,从好玩的表情到惊艳的字体,从CSS样式到实用的工具,几乎全都免费。上班之余或者上班摸鱼的时候,都可以在这里找找有用的素材哦~
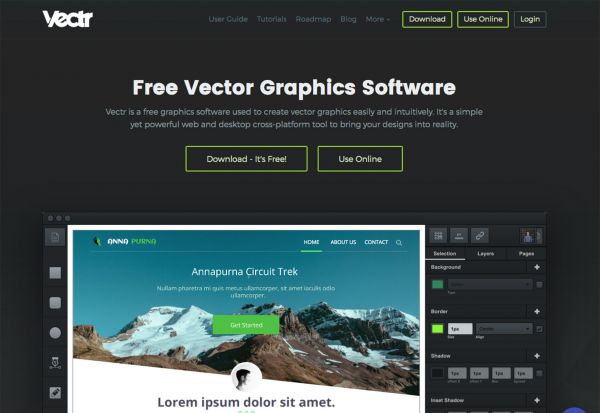
VECTR

Vectr 是一款免费的在线创建矢量元素的工具,无论是制作LOGO还是设计网站视觉稿,都可以轻松应对。它拥有网页和桌面版两个版本,两者可以同步数据。此外,Vectr 还包含协作的模块,可以实时地多人设计和编辑。
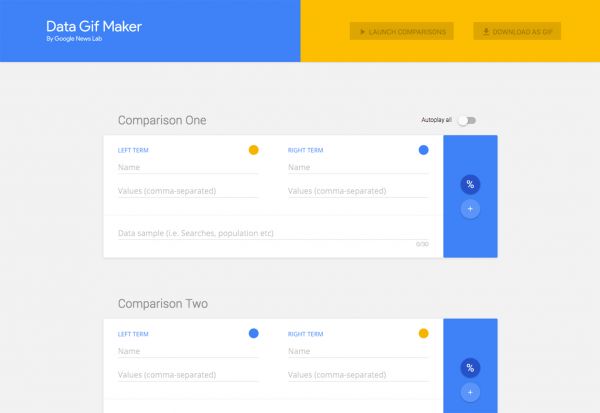
DATA GIF MAKER

这个谷歌的新项目,是用来生成高度可视化的数据对比Gif图的,你需要通过填写表单来提供数据,包括对比数据的名称、具体数据以及相关属性,然后生成GIF图。
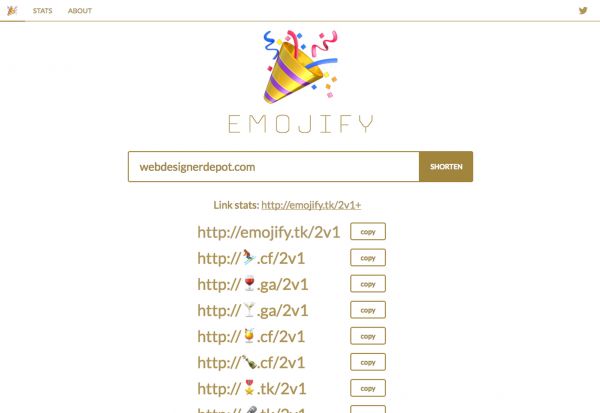
EMOJIFY

图形化的内容总是更容易的理解的,而Emojify 能将表情符号直接加到短链接当中,这应该能让社交媒体分享链接更有意思~
AUTHENTIQ

使用 Authentiq 能够让你的网站不再需要复杂的多重验证和密码,它能强化用户访问的安全性,同时能和 Oauth 2.0 以及 OpenID Connect 兼容。
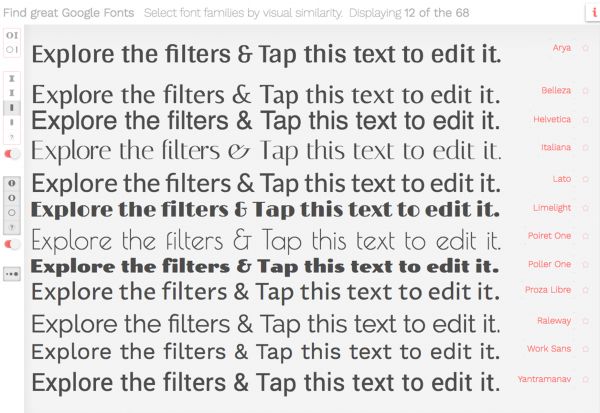
BETTER FONT FINDER

话说你有没有想过,通过视觉化的分组来筛选Google 字体?这款工具就能帮你做到这一点:将字体按照相似的特点来分组,这样的浏览方式,能让人欲罢不能呢。
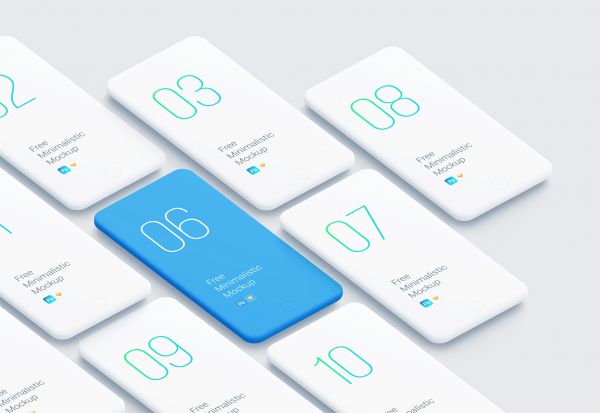
MINIMALIST PHONE MOCKUPS

免费的极简手机视觉稿,包含Sketch 和 Photoshop 两个版本,内含超大画布(6962×4350 px),可选颜色、背景,非常实用~
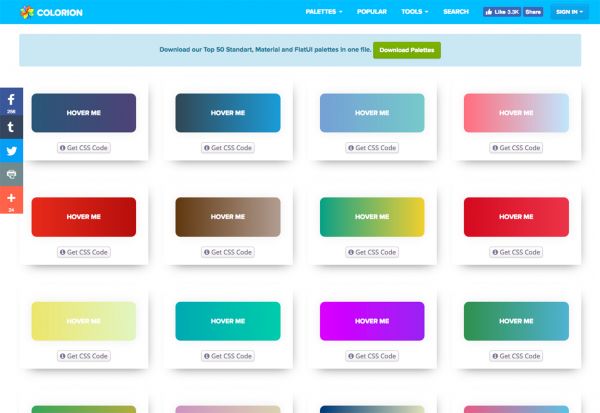
GRADIENT BUTTONS

对于厌倦了扁平风按钮的设计师而言,Colorion 的渐变按钮是一个不错的替代方案。这些按钮包含了单色和多色等多种不同的类型,提供CSS样式,一键启用。你甚至能够通过搜索找到匹配你的配色方案的按钮。
T-SCROLL

这是一款可用于各种应用程序的动画选项库,这个库使用的是ES6 而非 jQuery。
OMG-IMG

你可以借助 OMG-IMG 直接向HTML代码中插入图标,企业网站建设,非常简单,你只需要插入标签,icon8帮你匹配相应的图标。
BUTTERCUP

Buttercup 是一款免费开源的密码管理器,横跨 Windows、Mac和Linux三大主流平台。
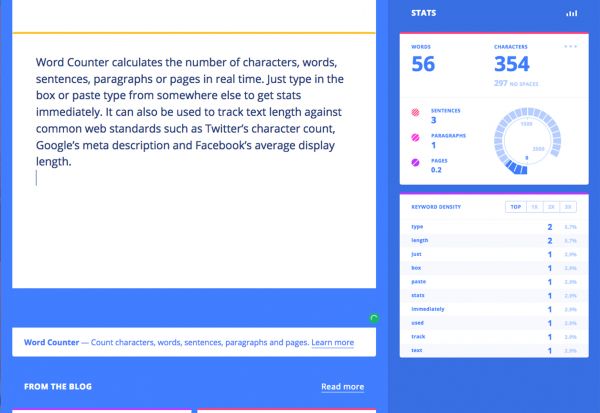
WORD COUNTER

Word Counter 是一个实时字符技术工具,帮你计算单词,句子,段落和页面中的字符数量。你只需要将其他地方的输入内容粘贴过来就可以立刻完成统计,同时,它也可以用来追踪常见的社交媒体中内容的字符数,比如Twitter 和Facebook。
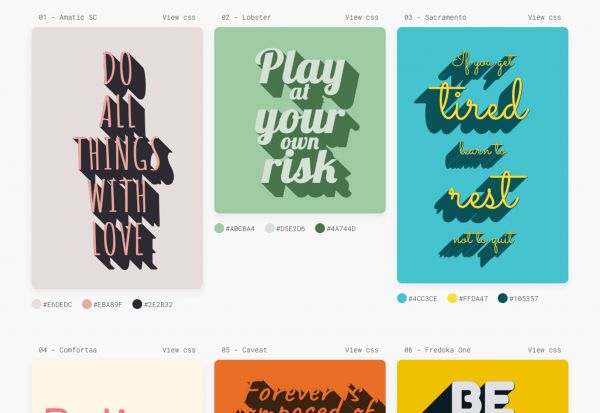
TRENDY CSS TEXT SHADOWS

正如同我们所看到的,越来越多的设计项目开始拒绝平庸,时尚有范是设计师的本能追求,而这个Trendy CSS Text Shadows 就是用来帮你制作大胆有趣的阴影的。
DOCSIFY

这是一款轻量级的文档内网站生成器,其中包括一个智能的全文搜索插件和多个可用的主题。
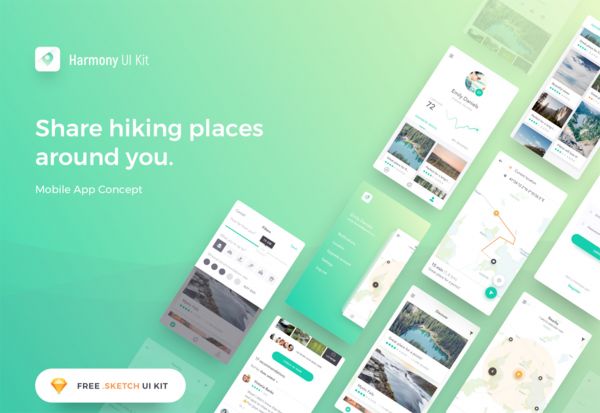
HARMONY UI KIT

Harmony UI Kit 是一个包含基于地理位置的工具的Sketch UI设计工具,主要针对移动端的APP设计。这套工具适用于如今流行的Material Design 设计风格,包含有iOS 常用的10个核心屏幕界面。
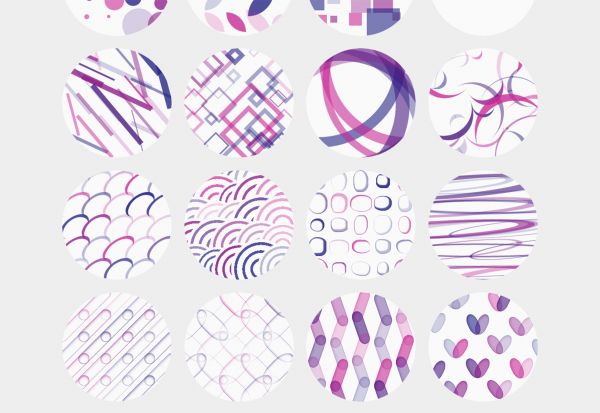
CSS DOODLE

CSS Doodle 是一个能根据内容绘制p栅格的工具,你所需要做的是将你的网站文案复制到其中,然后就能像其他的HTML元素一样,使用CSS来控制了。
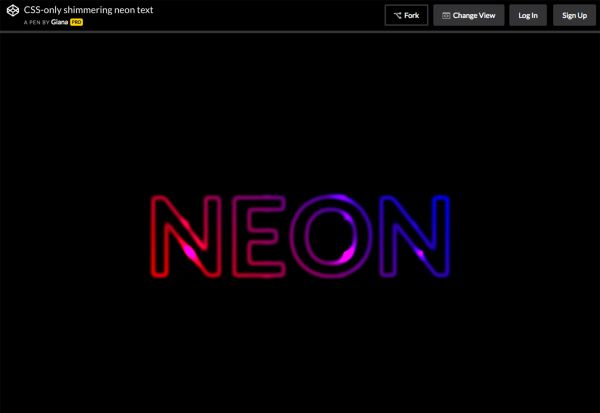
CSS NEON TEXT

使用这个工具,能帮你的文本添加霓虹色特效。
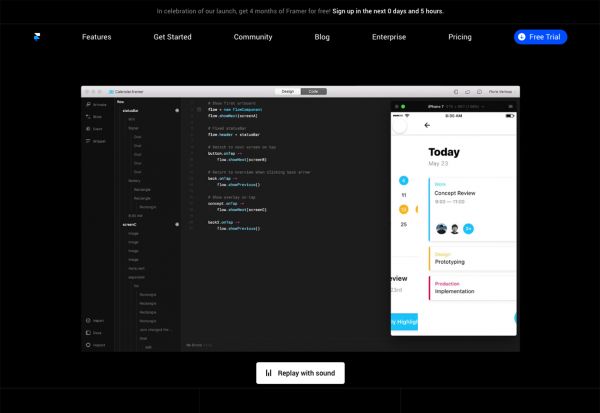
FRAMER DESIGN

上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号