您的位置:主页 > 营销知识 > 建站资讯 > 超级干货!深聊MATERIAL DESIGN复杂响应式设计
2011年,Gmail邮箱的按钮变得更加扁平化。2012年,Google引入分层的卡片设计,使用更多的空白和精心设计的层次排版结构。经历了几年的迭代和提炼,Google寻找到了一种可以贯通的理论体系,即把系统内的各种设计都规范成一种变形的纸片,并套用现实中纸墨的物理模型进行交互,这就是2014年Google I/O大会隆重发布的Material Design。
Material Design提出了平面像素的Z轴概念,通过纸片在物理世界中形态的抽象和提炼,定义了各种信息层级和常用状态的表达方式,并详细讲解了各个细节的处理方法,就像一本考试大纲,囊括了产品中常用的UI细节,甚至一些UX细节。这里并不赘述,想看详细的Design Guide请点击这里(要搬梯子),翻译版的点击这里。
如果说UX和UI的展现,是连接产品与用户的纽带,那么产品的UX以及UI应从产品的核心逻辑延展并且推演而来。如果说产品的核心逻辑或者技术的实现难易会成为设计展现的限制,那么UX和UI应是在各种限制下所权衡出的最优解。而Material Design则像是架桥说明或者权衡出的通用解,对于众多产品做以参考。
既然是通用大纲,那么抛开产品仅谈设计,难免会停留于“通用”层面,而利用Material Design进行实战的案例,网上也多是app的一些设计尝试。恰好在近期的工作学习中,接手一个响应式web站点的改版设计,笔者参考Material Design总结以下三点分享如何实现复杂响应式站点的Material Design。
一、清晰轻量的产品逻辑
奥卡姆剃须刀法则同样在产品架构设计中适用,越简单的架构越有利于产品的生长。清晰轻量的产品逻辑,会减少用户的负担感,从而提高交互上的效率和愉悦感。
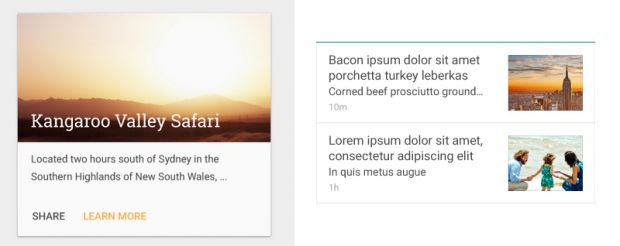
分析Material Design,会发现Google归纳了两类复杂内容信息的层级关系,分别是Card和Tile(List 以及其他相似定义属于同类的内容信息层级),其他定义多用于UI结构及细节。其中,Google定义Card是一种多功能信息的聚合入口,信息层级应较高,体现在Z轴应高于其他信息,视觉上有阴影表现并加以圆角处理。而tile(或同类信息列表)则是(同类或相关)信息的模块展现,信息层级应较低,体现在Z轴应略低于其他信息,视觉上应无阴影表现不加圆角处理。其结果是从视觉层面让产品对象更高效、更简单,同时也更具物理世界的“真实感”。

最近接手的项目是Gekec.com的全站改版。Gekec(革客)是Geek和Maker交集,喜欢革新,喜欢技术范儿、新潮的科技消费品,喜欢自己动手创造产品,Gekec.com也就是这类人的聚集地,整个产品囊括电商、资讯(或h5宣传)、拆机、以及社区讨论等各种功能,改版前逻辑复杂,功能繁多。改版开始之初,笔者了解到革客群体时,便认为理性加浓重Geek味道的Google风格或许是最适合Gekec.com的视觉体系,然而复杂的产品逻辑不能给用户带来高效的交互体验和愉悦的使用感受,视觉上也并不能很好的通过Material Design推演并且变化,所以梳理出清晰、轻量且方便视觉统一的产品逻辑成为第一任务。
Gekec.com的产品全功能在此并不赘述,Product Feature全部为达成宜家式的体验式设计,经过梳理可以归纳成三层,首层为体验层(多入口的首页封面)、第二层为货架层(包括商城模块、拆机模块、体验模块)、第三层为详细、操作层;

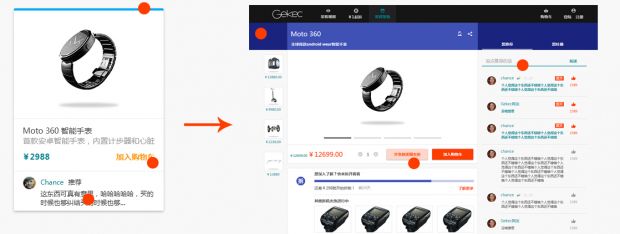
如上图,轻量的产品结构即可方便设计的推演。例如其中第一层可以通过H5灵活排版做产品全方位体验,第二层与第三层的关系即可利用Material Card和Tile表现。Card表达了全部信息的聚合和入口,tile则表现同类信息的罗列。从card跳转到最终页应有一种卡片展开的体验。

二、适宜UI推演的响应办法
在产品逻辑清晰简洁的基础上,一套适宜Material Design变化的全尺寸响应办法就成为复杂响应式网页设计的核心内容,响应办法能够直接决定功能模块的响应逻辑以及UI的变化。实际操作中,响应办法的确定主要就是确定栅格和占比。
1)栅格
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。栅格系统的具体含义以及使用方法在此不再赘述,感兴趣的朋友可以参考淘宝UED的一些文章。
在Gekec.com的项目中,经历产品功能模块的梳理,笔者使用了12栅格系统,目的是能够满足2、3、4、6的页面等分。注:具体栅格系统的建立应因产品和设计所决定,栅格系统并不是万能的,而确定的栅格系统可以为整个响应式设计做规范性参考。
2)占比
A 占比
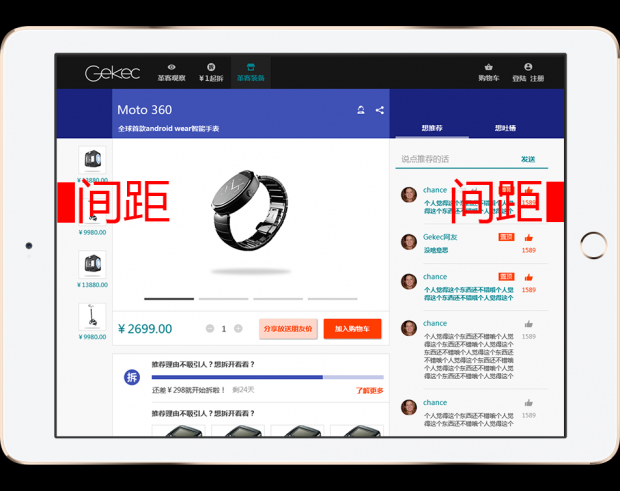
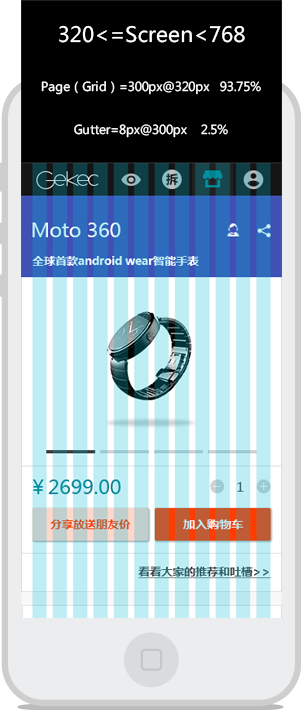
如上文说,12栅格约束网页的内容区,而网页的内容往往并不占据屏幕的全部宽度,而是在两侧留有间隙,营造空间感。由于屏幕的限制,这种空间感在移动端设备显得更加重要,如图,然而强加固定的margin pixel会使得12栅格占比不定,难以控制设计效果。

所以占比应是12栅格宽度对应屏幕的比值,即:
12栅格宽度X占比=屏幕宽(临界点)
优秀而巧妙的占比确定可以让网页设计呈现在各个主流屏幕上均是100%像素。
这里简单解释一下,若一个200px宽的元素在1200px宽的屏幕上,其占比为16.67%,同样的逻辑,到1024px的屏幕上这个占比16.67%的元素即占据了170.67px,这样的情况下,某一个物理像素无法占据100%,在完美主义的设计师眼里,是无法接受的事情。而巧妙的占比,可以让元素在各个主流屏幕占据100%像素,完美展现设计意图。
B 临界点
临界点(breakpoint)是指响应式网页发生布局变化的关键点,如“当屏幕宽度小于480px时加载…样式,当宽度在480px- 600px之间时加载…样式”。响应式网页理论上有无数种尺寸,我们不可能也没有必要为每个尺寸都去做设计,需要做的是选定几个临界点做设计,在两个临界 点之间是延续上一个临界点的布局。
临界点确认总体目的就是为了保证页面在手机(屏幕很小)、平板(屏幕中等)、PC(屏幕大)上加载相应的样式,然而经验较少的设计师往往会苦恼一个问题,那就是高像素的手机屏幕和低像素的平板屏幕应如何处理。例如设计师会担心1080p的手机加载大屏幕页面,或者720p的平板加载小屏幕页面。
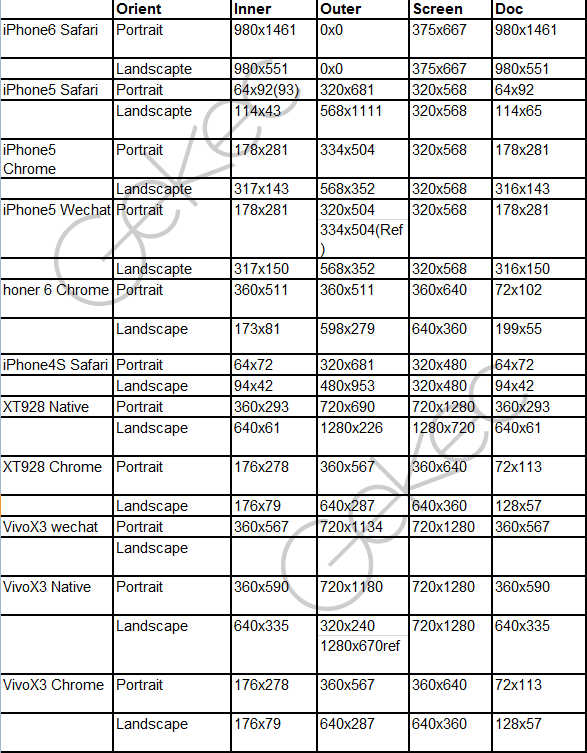
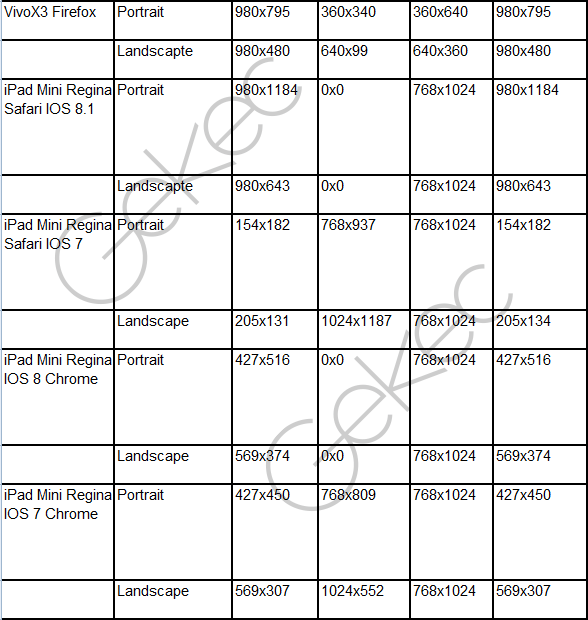
但需要注意的是,响应式网页不同于APP的屏幕适配。网页是沉浸于浏览器的产品,浏览器所启动的屏幕像素才可以被认为是临界点的参考点,为此,笔者做了一些测试,如下表,可以看出不少1080p手机在浏览器中仅启动360px,而神奇的ipad无论是不是retina屏幕,无论是不是mini,均显示1024x768px 。


从上表可以看出,许多担心其实并不需要。综上,在Gekec.com的项目中,笔者为达到多数主流屏幕100%像素的追求,即需达到内容区在主流屏幕临界点的占比可以被12等分,进而获得12栅格,即:
12的公倍数X占比=主流屏幕尺寸
项目中经历了一些测试和取舍,最终确定占比为93.75%,临界点为1280px、1024px、768px和320px。
具体为:
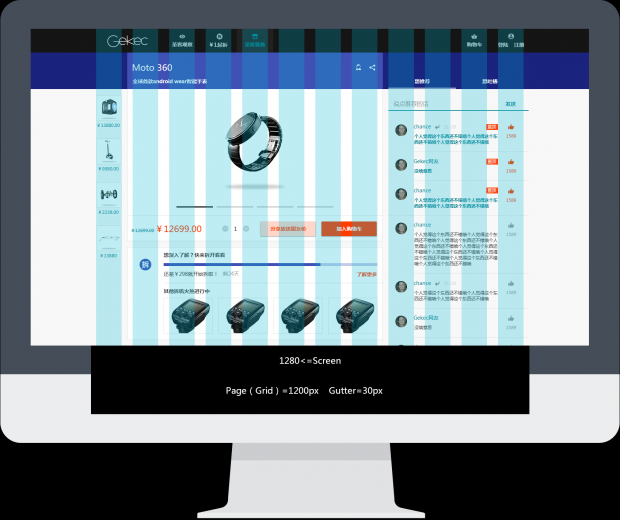
1280px<=screen,占比93.75%,12栅格在典型屏(1280px)宽1200px;
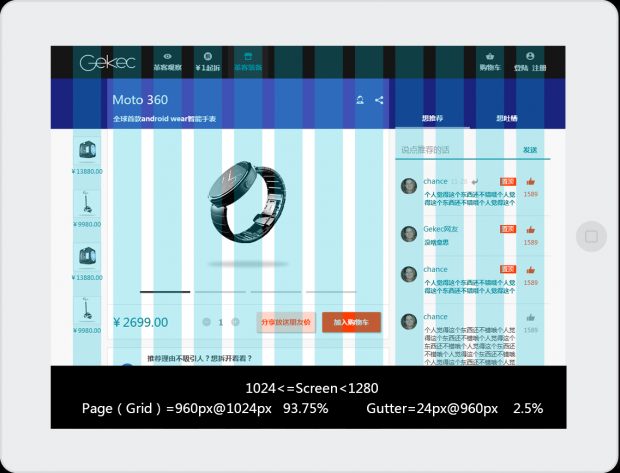
1024px<=screen<1280px,占比93.75%,12栅格在典型屏(1024px)宽960px;
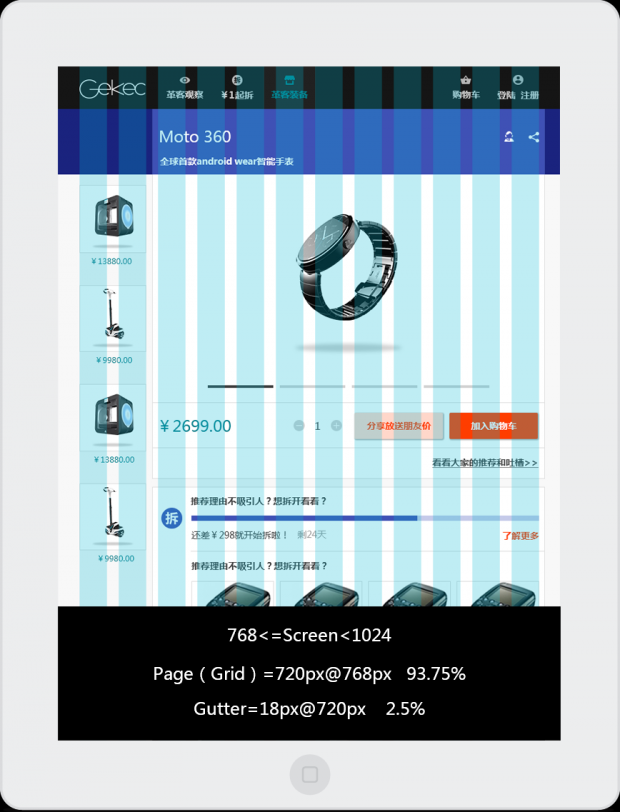
768px<=screen<1024px,占比93.75%,12栅格在典型屏(768px)宽700px;
320px<=screen<768px,占比93.75%,12栅格在典型屏(320px)宽300px;




如上图的占比划分,页面元素可以完成灵活、规范的响应。可以以此作为整个产品的响应办法,在此基础之上,可以对Material Design进行全面的推演。
三、精雕细琢的页面细节
如果说产品逻辑是整个网站的骨架,那么精雕细琢的页面细节则可以比喻为网站的气质灵魂。有轻量级的产品构架和明确灵活的响应式办法后,即可通过Material Design的官方说明进行全面设计。在Material Design的说明中,已经详细解释了各个状态的约束和细节,在此并不赘述,笔者仅挑选一些典型的细节。
1)css动画
Material Design中开篇第一章节便讲述了动画给用户的直观感受,说明感知一个物体有形的部分可以帮助用户理解如何去控制它。一些细节位置的动画能给用户体验上的惊喜。然而在web端实现动画效果并不像app里那样的容易,大量JS也会影响页面加载速度甚至影响页面其他代码。所以笔者选择利用CSS对页面一些细节加以动画效果。
A 点击按钮
Material Design给出了一种ripple button,抽象了人用手触碰卡片的涟漪效果,给用户一种全新的使用体验,欢迎来Gekec.com点击尝试。

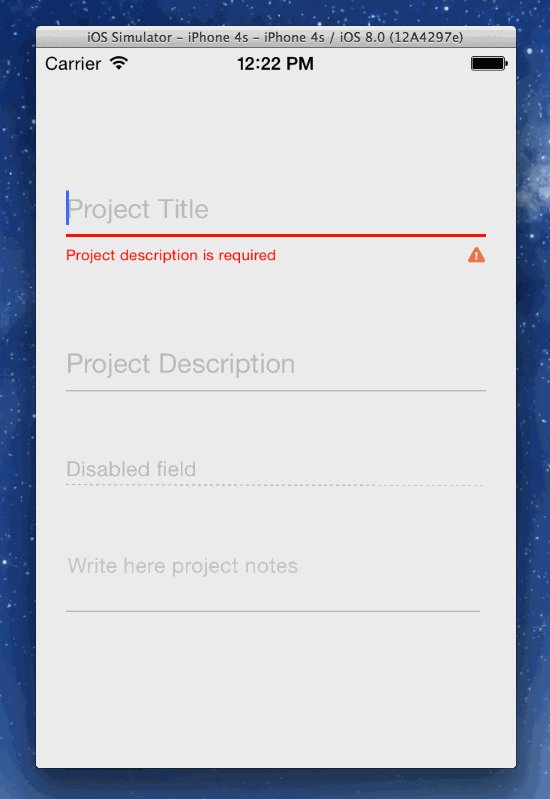
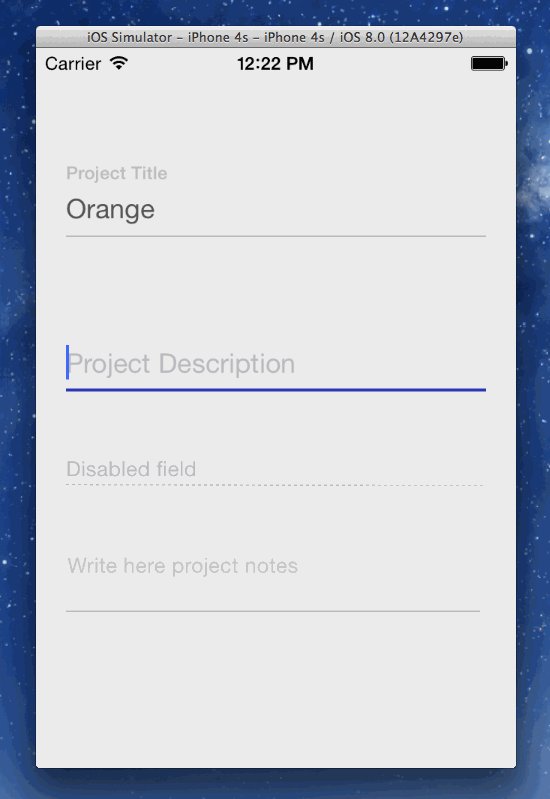
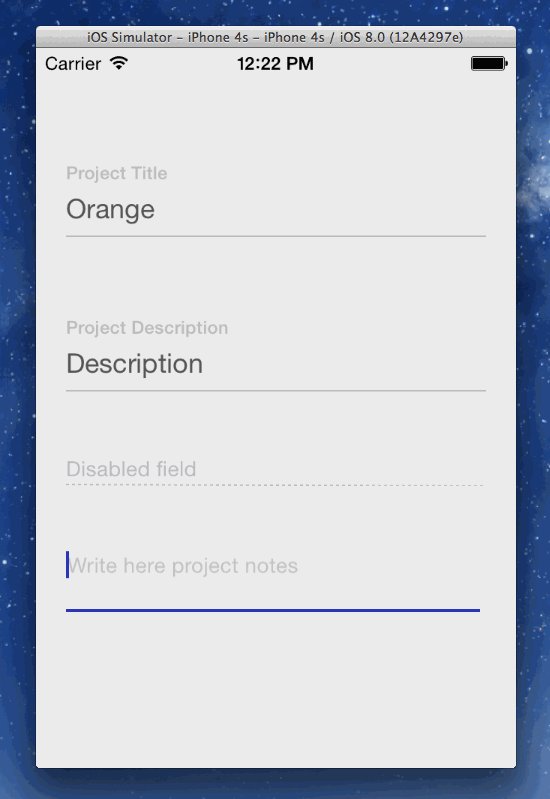
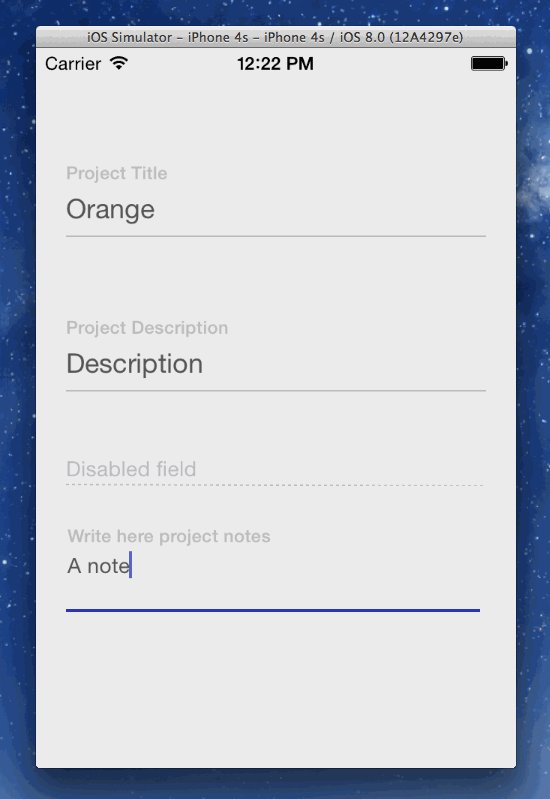
B 输入框
简单的Description和一条横线,抽象了实体文字卡片的填写过程,可以帮助用户对输入区域有实体化的理解,欢迎来Gekec.com点击尝试。

2)文字样式
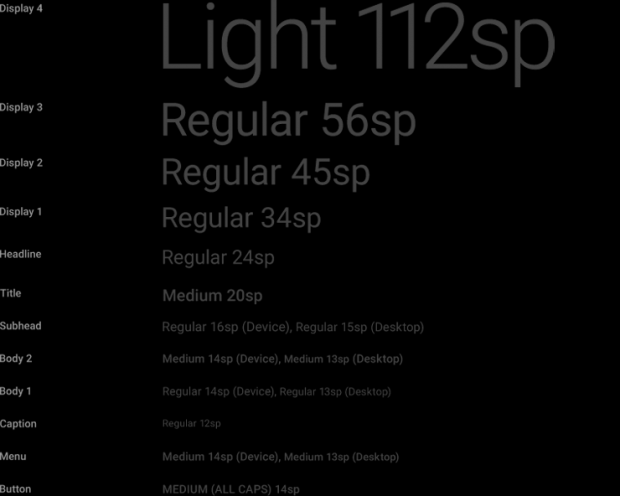
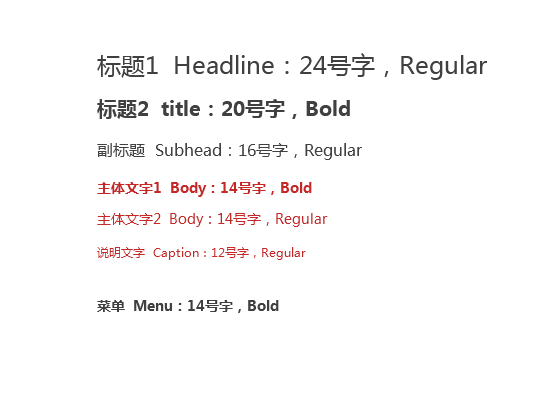
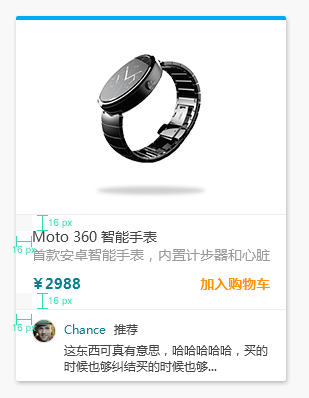
Material Design中强调“同时使用过多的字体尺寸和样式,可以轻易的毁掉布局”,并约束了常用的基本样式就是基于12sp、14sp、16sp、20sp的字体排版。

熟悉Android的朋友可能对sp的概念并不陌生,sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px;然而响应式的网页并不是安卓,网页更需要物理像素的尺寸约束,所以笔者在所划分的临界点计算了一下所测试屏幕的浏览器PPI,如下:
iphone5: 320x568px/4英寸/PPI=162.95
荣耀6:360x640px/5英寸/PPI=146.86
ipad:1024×768/7.9英寸/PPI=131.96
ipad mini:1024×768/7.9英寸/PPI=162.03
从上面的数据可以看出,大多浏览器启动像素所产生的PPI大约在160左右,所以某段文字在PC端约束的物理像素尺寸,直接同样尺寸应用于移动端时,应该也可以产生不错的体验效果,所以设计时可以直接将Material Design的字体sp尺寸转化为px来使用。Gekec.com的项目中,笔者只约束一套字体样式,在方便前端开发的同时,完成了不错的响应式效果。

3)颜色
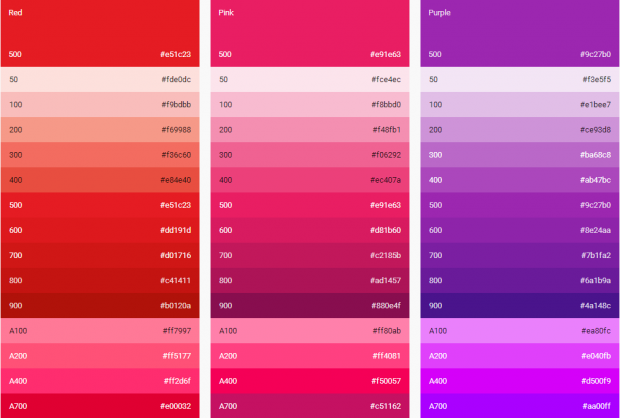
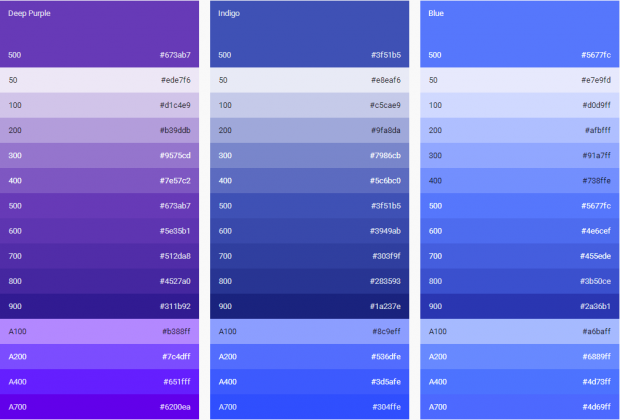
Material Design Guide中给出了若干明亮鲜艳的颜色,并且指定了颜色的主要展现和层级变化,可供设计师选择。


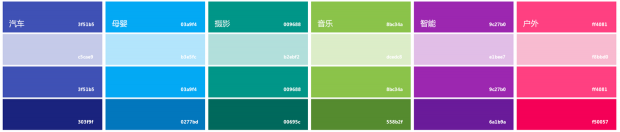
在实际操作中,通过商品内容的分类,笔者直接选择Material Design中的颜色,作为每类商品的主要颜色,而在一些重要的操作入口,颜色应与主要颜色有明显区别。笔者应用色环在Material Design Color基础上,配合内容建立整个网站的颜色体系:
A 主体颜色以及层次根据内容确定,直接参考Material Design Color

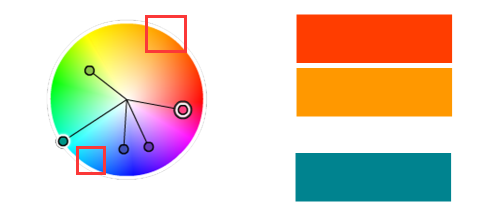
B 应用色环分析整体补色间色
将所有主体颜色步在色环上,可以分析出补色位置应为上方红框位置,应用于有明显区别的重要入口,如“加入购物车”、“砸¥1元参与”,“结算”等等;而间色位置应为下方红框位置,应用于不明显的细节变化,如文字hover,文字链接等;

4)间距
Material Design Guide中已经严格约束了各个元素状态下的间距,但为了满足全站响应式布局在主流屏幕展现,笔者仍然使用了8px原理对一些间距进行了调整;在很多设计师研究8px原理并进行设计的同时,笔者仍然需要强调,响应式web的设计应基于浏览器的像素尺寸,并不是基于ios和android的屏幕尺寸。具体可以参考上面已经分享的表格进行实验。

总结:
Material Design已经给出了详细的设计细节和原则,但不一定适合每一款产品,设计师需要弄清自身的产品是web还是app,逻辑是什么样,才可以进行细化的设计工作;深入了解产品逻辑的基础上,确定的一套响应办法和页面细节,能够保障设计的展现并带来不错设计效果。Material Design作为即苹果、微软之后最新推出的设计语言,充满了浓郁的Google风情,能够给用户提供新鲜的视觉体验,希望有越来越多的设计师会尝试用Material Design进行设计。
原文标题:超级干货!深聊MATERIAL DESIGN复杂响应式设计
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号