您的位置:主页 > 关于我们 > 公司活动 > html中的空格换行,删掉好还是保留好?
按书上所说,我们在编写网站html代码时,需要对“每个容器换行和相对于父元素空格”,以保持结构的清晰、位置的规范,也方便查找、修改。实际中,对于空格和换行,一般是三种处理方法。
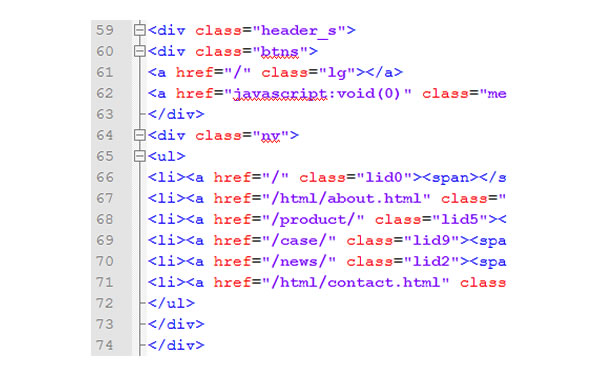
1、错落有致:空格和换行都保留。如下图:

2、左对齐:删除空格,保留换行。如下图:

3、压缩:空格和换行都删除,一篇网页的代码变成了一行。如下图:

这三种方式,有什么区别和优势?
在用户浏览页面时,视觉角度上讲,没有差异;
从页面打开速度讲,第3种因为去掉了空格换行,所以要快些;
当我们查看源代码时,可能希望看到的第1种,整齐、规范;
如果是搜索引擎的蜘蛛爬虫,可能希望第3种,爬着爬着,来个空格,爬着爬着,来个空格,那是很累的。
结论:规范化,1;兼顾规范和速度,2;做到极致,3。
文章出自:上海网站建设公司垒越科技,转载请注明出处。
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号