您的位置:主页 > 关于我们 > 公司活动 > 网站建设中源码编程同样重要
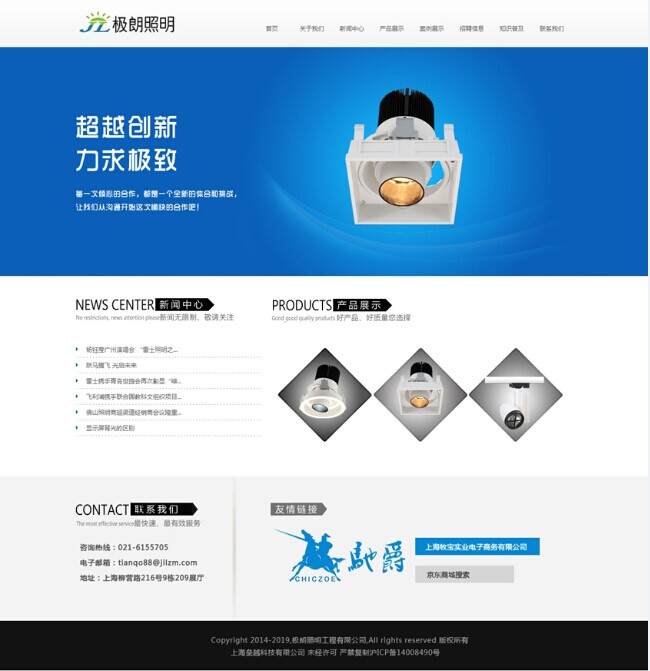
网站建设应注意蜘蛛的查看模式今天公司刚招的设计拿出客户方案给我审查,一看之下差点气歪,这网站要是这么做,垒越的这块牌子就得废在这个案例上了。现在lvon拿出来大家一起看看,也给众多的同行及站长提个醒。废话不多说了,先看看他的设计首页,如下图:

从设计的角度上来说,这个网站应该是没有问题的,虽然有些简洁,但是整体版面还是蛮有协调感的,相信即使拿给客户来看也是可以通过的。
那是什么让我那么生气呢?原因就出在源码上:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="极朗照明,极朗照明网站," />
<meta name="description" content="Annals专注于灯饰,不断追求卓越,深切研究客户体验..."/>
<title>极朗照明网站</title>
<link href="CSS/style.css" rel="stylesheet" type="text/css" />
<link href="CSS/global.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="top">
<div class="top_bj">
<div class="logo"><img src="images/logo_02.jpg" width="214" height="101" /></div>
<div class="mane">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">案例展示</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">知识普及</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
<div id="banner"><img src="images/banner_03.jpg" width="979" height="452" /></div>
<div id="con">
<div class="nr">
<div class="left_news">
<div class="news_title"><img src="images/news_title_03.jpg" width="343" height="89" /></div>
<div class="news_nr">
<ul>
<li><a href="#">杨钰莹广州演唱会 “雷士照明之...</a></li>
<li><a href="#">跃马腾飞 光启未来</a></li>
<li><a href="#">雷士携手青岛世园会再次彰显“绿...</a></li>
<li><a href="#">飞利浦携手联合国教科文组织项目...</a></li>
<li><a href="#">佛山照明商超渠道经销商会议隆重...</a></li>
<li><a href="#">显示屏背光的区别</a></li>
</ul>
</div>
</div>
<div class="right_products">
<div class="news_title"><img src="images/news_title_05.jpg" width="310" height="89" /></div>
<div class="products_nr"><img src="images/cp_03.jpg" width="595" height="252" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="poly" coords="105,51,13,143,105,239,199,146,108,53" href="#" />
<area shape="poly" coords="297,50,203,143,295,236,387,147" href="#" />
<area shape="poly" coords="485,53,388,144,485,240,577,146" href="#" />
</map>
</div>
</div>
</div>
</div>
<div id="us">
<div class="us_nr"><img src="images/us_03.jpg" width="978" height="285" border="0" usemap="#Map2" />
<map name="Map2" id="Map2">
<area shape="rect" coords="387,82,670,244" href="#" />
</map>
</div>
</div>
<div id="foot">
<div class="foot_wz"><img src="images/foot_03.jpg" width="978" height="98" /></div>
</div>
</body>
</html>
基本每个SEOer都了解,百度、360等搜索引擎查看网站的途径就是通过识别源码,而此页源码理论上是没有问题的,但是对于搜索引擎来说,它获得除了有限的几篇文章列表及导航等数据外,就剩下图片,而且还是没有加上alt的图片,如此网站搜索引擎能给好的排名么?
那我们在从用户体验的角度来看这个源码,这个设计把产品展示、联系方式、友情链接及网站底部都使用图片来替代,没有可塑性及延展性,缺乏和用户的互动,如此的页面用户体验能高到哪里去?
公司小弟刚从学校毕业,不太了解网站建设方面的一些禁忌,也是可以理解。但如果作为一个网站建设公司,提供给客户如此网站,那就是在忽悠客户了。那在此lvon呼吁各位同行,别看这些小问题很基础,但是对于客户来说真的很重要!
最后总结一下:网站设计美观固然非常重要,但是源码的编辑同样不能马虎,没有好的排名,你网站再漂亮也只能静静的呆在服务器里做花瓶。 垒越科技,专注于网站建设及网络推广,业务咨询热线:021-61534996. 以上文章由垒越科技lvon原创,原文链接:http://www.lvon8.com/about/news/1637.html 转载请注明出处!
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号